2月の記事

Adobe Animate
ボーンツール(インバースキネマティック)
ずっと美少女イラストが描けるようになりたいと願い続け、鍛練を怠ることなく当たってきたつもりです。
だが、どんなに思いを込めても絵は絵でしかない。そんな現代人なら誰しもたどり着く答えに打ちのめされていた私。
そんな私にAdobe Animateは夢を与えてくれました。
それが、IK(インバースキネマティックス)。
間接ごとにムービークリップを分割し接合することで簡単にアニメーションさせることができるようになる。
あとはこのままバリエーションを増やしていけば、理想の女性が手に入る。
今までのイラストの勉強が実を結ぶ時がついに来たのだ。
Adobe Illustrator
線パネル
直観的な操作ができるからといって、なんとなく操作していてはいけないなと思いました。
えっ?作文・・・。

Adobe Animate
ベジェ曲線を使えばこんなイラストも作れる!
ベジェ曲線の使い方を勉強したら苦手意識を持ってたイラストが思った以上にスラスラできるようになった。
ひとつスキルが使えるようになるとグッと夢が広がる。あとは、手や足や胴体をもっとちゃんと描いて
・・・さらに欲張ってコスチュームもちゃんと描けるようになりたい!?
Adobe Illustartor
ベジェ曲線の描き方【基本操作】
直線、曲線、直線から曲線、曲線から直線を描く方法を掲載
直線を描く場合には、始点と終点をクリックすればOK、
曲線を描く場合には始点でクリックしてドラッグすると方向線が表示される。
更に終点をクリックしてそのままドラッグする。
直線から曲線を描く場合は、1点目と2点目の直線はクリックのみ
3点目で曲線をについてはそのままドラッグする。
今回の一番の難所、曲線から直線にする方法ですが、
一旦、1点目と2点目で通常通り曲線を描き、2点目にカーソルを合わせて
カーソルの形が変わったことを確認してクリックすると方向線が消えるため、
そのまま直線が描けるようになるという仕組みになっています。
Adobe Animate
ボーンツールの使い方
一枚のイラストからでもアニメーションが作れる便利なボーンツール

Adobe Animate
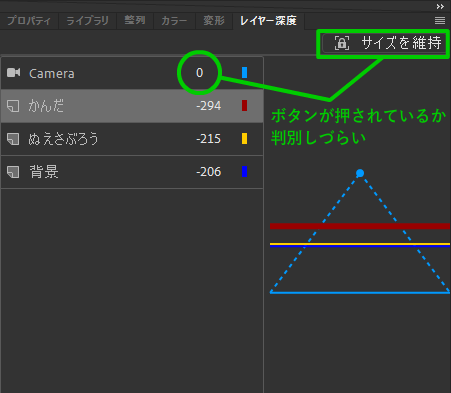
カメラツールのパララックスエフェクト
カメラが被写体にゆっくり近づくと、
カメラの近くにあるものは早く、
カメラから遠くにあるものはゆっくり近づく。
こんな素敵な演出ができる機能なのですが、
"レイヤー深度"の"サイズを維持"のボタンが
押されているのか判別しずらい。
どうやらカメラアプリの”座標の数字"が
グレーアウトしている時に
サイズを維持が適用になっているらしい。
この時はオブジェクトの大きさは変化しないので、
レイヤー間をすり抜けるエフェクトを作ることができる。
Adobe Animate
Adobe Animateのカメラツール

Adobe Animate
Adobe Animateとillustlatorの連携
illustratorで作ったレンガのタイルをAnimateで読み込んでみた。

企画
Adobe Animateの使い方
Adobe Animateを使えば、かんたんにいらすとや動画ができる?!